【分析してみた】ランディングページのアイコン(ボタン)の色は、何色が一番効果が高いのか?

皆さん、はじめまして。売れるネット広告社の中尾 侑里香と申します。私は、2014年に売れるネット広告社に入社してから、クリエイティブ制作を担当してきました。様々な通販企業の商品やサービスのランディングページや、バナー広告のディレクションを行ってきましたが、どのような切り口で訴求をすればお客様に伝わるのか、どのようなデザインにすれば魅力的に表現できるのか、とディレクションを進行していく上で何回も何十回も悩んできました。といっても商品とにらめっこしながら悩んでも、良いIDEAやデザインが浮かぶわけはありません。そんな時、必ず見るのが以下のサイトです!
・ランディングページ/バナー大百科
・ランディングページ集めました。
・LANDINGPAGE BOOKMARK
そうです。ランディングページの事例です。入社してから2年間で、300ページ以上のランディングページをディレクションしてきましたが、職業柄、他社のランディングページ事例については、その10倍20倍もの数を見てきました。コンバージョン率が高いランディングページの構成や、効果の高いコンテンツなどを日々分析しながら、コンバージョン率が高くなるランディングページを毎日制作し、改善していました。
というわけで、この連載では、世の中に存在するランディングページを(勝手に)参考にさせていただき、様々な観点から分析してみたいと思います!
記念すべき第1回目のテーマは「アイコン(ボタン)」です!
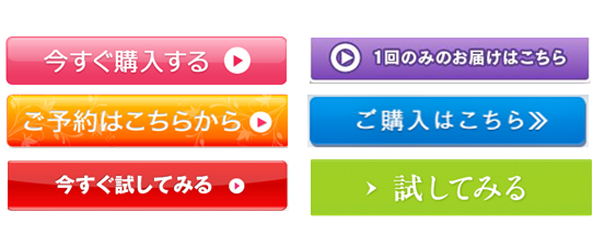
我々の業界では、「申込みのアクションを促すボタン」のことを「アイコン」と呼びます。例えば、上記にあげた事例サイトで、いくつかアイコン(ボタン)をピックアップしてみましょう。

ピンク、オレンジ、赤、緑、青、紫と様々なアイコン(ボタン)の色がありますね。
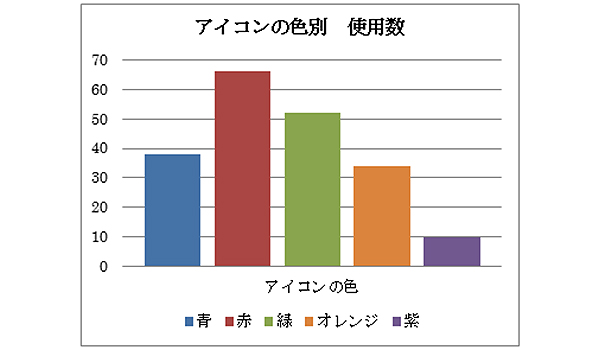
さらに、ランディングページ事例集の中から、事例を200個ピックアップして何色のアイコン(ボタン)が多いのかグラフ化してみました。(※商材や企業は様々です。)
 ※2016年12月22日 自社調べ
※2016年12月22日 自社調べ
やはり、赤色のアイコン(ボタン)が一番多いです。確かに赤色は目立つ色です。資料作成をする時も、目立たせたい文言には必ず赤色を使用しています。その原理と同じで、アイコン(ボタン)を目立たせるために赤色を使用されていると思います。ですが、本当にそれはユーザーがクリックしたい色なのでしょうか?
売れるネット広告社では、この「アイコン(ボタン)」の色について、過去に何度もテストを行い、コンバージョン率が高い「アイコン(ボタン)」の色を分析してきました。
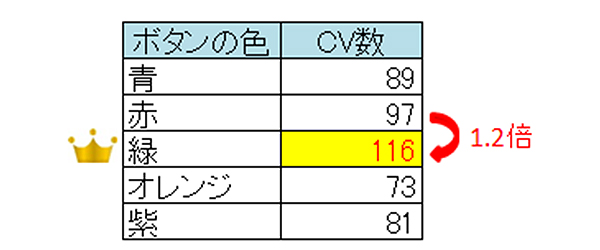
健康食品の商材でアイコン(ボタン)の色のテストをした結果、
 (健康食品)
(健康食品)
なんと緑アイコン(ボタン)が一番コンバージョン率が高いという結果がでました!
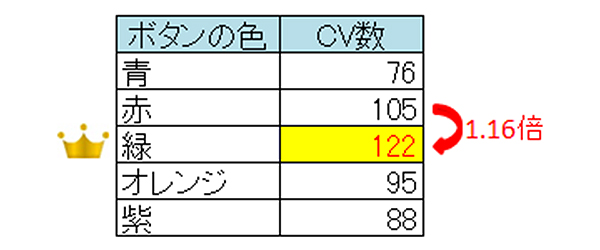
さらに、化粧品でも同様のテストをした結果、
 (化粧品)
(化粧品)
また、緑アイコン(ボタン)が一番コンバージョン率が高いという結果がでました!
なぜ赤色ではなく、緑色が一番コンバージョン率が高いのか。おそらく、赤色は目立つ色だが、申込みアイコン(ボタン)は進ませる(押させるもの)ものです。よくよく考えてみると、信号機の進めは緑色で、止まれは赤色なのです。
信号機の色は世界中どこに行っても同じ色ですので、全世界中の人が、緑色は進め(押す)、赤色は止まれと、自然に認識されているのではないでしょうか?
ブラウザソフトであるFirefoxをリリースしているMozilla社の検証でも「緑色のアイコン(ボタン)」が一番コンバージョン率が高かったそうです。実は、この話は自社セミナーや弊社代表の加藤の著者本などにも記載されているため、緑アイコン(ボタン)で制作している通販会社は増えてきています。そのため、申込みアイコン(ボタン)は「緑色」で制作した方が、効果的なのです。
さらに、アイコン(ボタン)は色のほかにサイズやデザインも重要なのです。大きいサイズと小さいサイズの申込みアイコン(ボタン)があった場合、あなたはどちらに目がいきますでしょうか?

もちろん大きい申込みアイコン(ボタン)を見てしまいますよね。デザインを強調したいからと言って申込みアイコン(ボタン)を小さくしてしまいますと、お客様がいざ申込みをしようと思った時に「申込みアイコン(ボタン)がない!」となってしまいます。
そうならないためにも、申込みアイコン(ボタン)はランディングページ上に大きく表示しましょう。どのくらいの大きさかというと、ランディングページの横幅いっぱいのサイズ感が一番良いサイズです!
立体感を出し、矢印などをつけて「クリックできるアイコン(ボタン)」であると認識させましょう。またマウスオーバーした際には、アイコン(ボタン)を動かしたり、色を変化させたりしましょう。そうすることで、さらに「クリックできるアイコン(ボタン)」だと認識し、コンバージョンにつながりやすくなるのです。アイコン(ボタン)はランディングページの中で目立ってこそ意味を発揮するのです。
さらにもうひとつ。ランディングページの事例を見ていて気付いたことがあります。それは、ミニアイコン(ボタン)です!

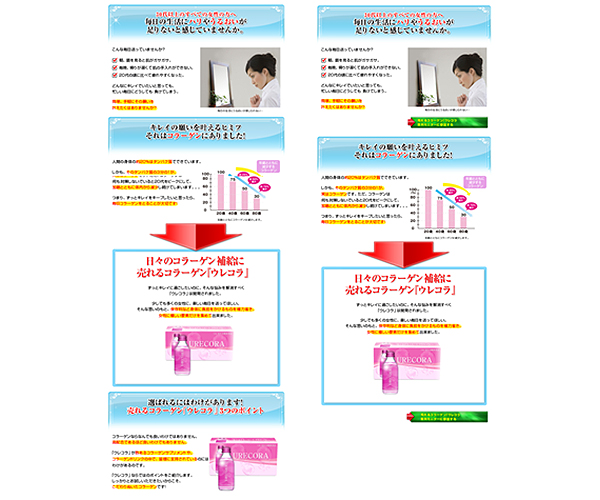
ミニアイコン(ボタン)とは、ランディングページの見出し→本文→見出し→本文・・・という構成の途中にあるアイコン(ボタン)のことを呼びます。左側のようにだらだらと文章が書かれてあるランディングページよりも、右側のように段落ごとにミニアイコン(ボタン)があるランディングページの方が文章に区切りがつき、お客様が「商品を申込もう!」と思った時にアイコン(ボタン)に気付きやすくなります。
縦長のランディングページを制作したとしても、お客様には長く感じさせにくい作りとなり、結果的にコンバージョン率が高くなるのです。
ですが、多くの企業のランディングページには、このミニアイコン(ボタン)をいれていないところがほとんどです。とてももったいない。
デザインは通常のアイコン(ボタン)と同じで良いので、わずか数分でミニアイコン(ボタン)は作成することができます。そのアイコン(ボタン)をランディングページの構成の途中途中に入れていきましょう。そうすることで、離脱を防ぐことができ、コンバージョン率が高くなります。
最後にもうひとつ。
ランディングページの中で、一番コンバージョン率を左右する場所を知っていますか?
それは、「ファーストビュー」です。

ランディングページのファーストビューによって、コンバージョン率は大きく変わります。
ファーストビューとは、Webページを表示した時に、最初に表示される領域のことをいいます。
皆さんは、このファーストビューにどのような要素をいれていますか?
実は、過去のA/Bテストの結果より、コンバージョン率が高いランディングページのファーストビューのレイアウトは、「キャッチコピー・写真・申込アイコン(ボタン)」と分かっています。
お客様がネット広告をクリックして、最初にPC/スマホ/ガラケー画面で見る部分、つまりはランディングページのファーストビューにはシンプルに「キャッチコピー」と「写真」と「申込アイコン(ボタン)」の3つの要素を入れて制作するべきです。
今まで何十回とテストをした結果、やはり新聞やチラシの時代からダイレクトマーケティングクリティブの王道と言われてきた「キャッチコピー」と「写真」と「申込アイコン(ボタン)」の3要素を単純にファーストビューに入れて制作した方が、結局は一番コンバージョン率が高いです!
ちなみに「キャッチコピー」は左側、「写真」は右側、そしてその下に「申込アイコン(ボタン)」大きくいれましょう。
皆さん、実践してみてくださいね。次回もお楽しみに。