複数モールを運用する上で、見落としがちな作業効率アップの ポイント3つ!(楽天市場&Yahoo!ショッピング編)

日本のネットショップ(ECサイト)市場が拡大されており、最近では簡単にネットショップを開業できるサービスも増えています。
その中でも集客力をアップしたい!と、楽天市場やYahoo!ショッピング、Amazonなどのモールを利用する企業様も多いと思います。
こうしたモール型ECサービス(以下モール)を複数活用することは、売上を上げる為には多モール出店は有効的ですが、労力がかかる為に効率化を測る事は大きな課題となります。
複数モールへの出店・運用する上で、こんな“困ったこと”はありませんか?
① テンプレートが統一されていないので、移行の際にレイアウト調整に時間がかかる!
② 画像ファイルの違いを知らないため、別モールで転用した時に画像が粗くなっている!
③ 「タグエラーが出た」HTMLタグってそのまま移行できない!
今回は、利用者数の多い「楽天市場」と「Yahoo!ショッピング」を例に、各モール独自の機能を使用して、複数モールを同時運用するための3つのポイントを紹介!(2017/7月現在)
(1)各モールのデザインテンプレートを使いこなそう
トップページや商品ページなどのデザインをする上で、共通する部分(ヘッダー・フッター・サイドナビ)がありますが、モール独自の機能で、簡単に共通テンプレートを作成できるようになっています。
ここで気をつけたいのが、各モールによってテンプレート設定の仕様が異なるという点です。
■設定できるテンプレートの数について
「楽天市場」と「Yahoo!ショッピング」では、共通テンプレート(ヘッダー・フッター・レフトナビ)の設定できる数が異なります。
【楽天市場】
最大20個・・・カテゴリーページや商品ページごとで、テンプレートの切り替えをすることができます。
(カテゴリーページではサイドナビをつけたいが、商品ページではつけたくないなど)
【Yahoo!ショッピング】
1個・・・全ページ共通のテンプレートになります。
したがって、複雑なテンプレート設定をしていた場合、他モールへ移行する際に、修正作業が発生するため、注意が必要です。
サイトの使いやすさという点でも、各ページごとでヘッダーなどのナビゲーションが変わってしまうのは、ユーザーを惑わせてしまうことにも繋がります。
テンプレートは最小限のパターンに抑えることで、ユーザビリティを向上させ、さらには作業時間の短縮を図ることもできます。
■サイドナビの幅
楽天市場では、HTMLタグを使用して自由なカスタマイズが可能ですが、Yahoo!ショッピングでは、11種類のテンプレートから選ぶ仕様になっています。
Yahoo!ショッピングでは、サイドナビの幅が「180px」「200px」「220px」と決まっているため、仮に楽天市場でサイドナビの幅を230pxにしていた場合、Yahoo!ショッピングへ移行時に調整が必要です。
サイトの移行にかかる作業量は膨大です。
小さなことでも予め各モールの仕様を把握しておくことで、スムーズな移行が可能になります。
(2)画像登録時の留意点
複数モールを運用する場合は、画像サイズや画像ファイル名にも注意が必要です。
楽天市場・Yahoo!ショッピングを例に、各モールの違いを説明します。
■画像名の重複
【楽天市場】
楽天市場の画像管理(R-cabinet)では、1つのフォルダ内で、同一ファイル名での新規登録ができない仕様になっています。
エラー時のテキスト⇒【登録file名】同じフォルダ内に既に同じfile名の画像が存在します。別名を指定してください。
【Yahoo!ショッピング】
Yahoo!ショッピングの画像管理では、同一の画像名のファイルが登録されている場合、
登録を行うと新しいファイルに上書きされます。
新たに画像を追加する場合は、ファイル名が重複しないよう確認が必要です。
<画像名を意図せず重複させない為には>
おすすめの画像名のつけ方は、「商品管理番号(商品コード).jpg」「商品管理番号(商品コード)_1.jpg」のような名称ルールです。楽天市場の商品管理番号は多重登録ができないようになっています。そのため、商品管理番号を基準に画像名をつけることで、意図しない重複を防ぐことができます。
さらに、Yahoo!ショッピングでは「商品コード.jpg」が「商品画像」、「商品コード_1.jpg」が商品詳細画像として紐づく仕様のため、移行の際にもリネームの必要がなくなり、作業時間の軽減が期待できます。

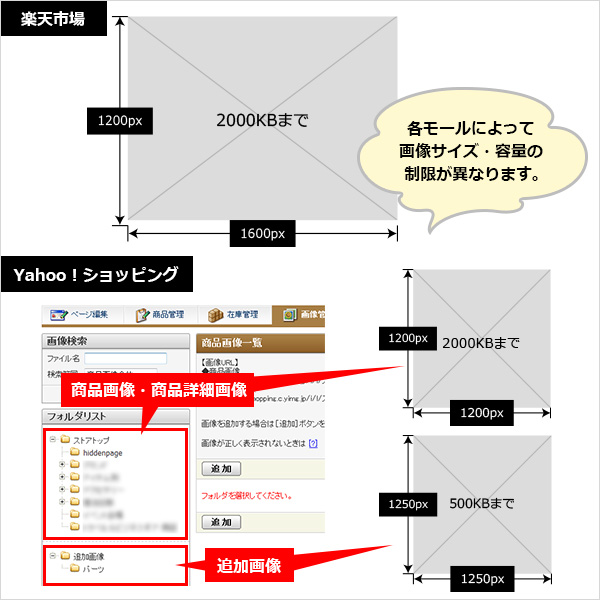
2. 画像サイズ・容量

【楽天市場】
1ファイルあたりの重さ:2000KBまで
1ファイルあたりのサイズ:横1600px×縦1200pxまで
【Yahoo!ショッピング】
<商品画像・商品詳細画像>
1ファイルあたりの重さ:2000KB以下
1ファイルあたりのサイズ:縦1200px、横1200px以内
<追加画像>
1ファイルあたりの重さ:500KB以下
1ファイルあたりのサイズ:縦1250px、横1250px以内
Yahoo!ショッピングは、制限サイズを超える画像をアップロードした場合、長辺が制限サイズ内に収まるよう自動的にサイズ調整されます。
したがって、画像は「縦1200px、横1200px、サイズ500KB以内」で作成することが複数モールの運用に適していると言えます。
★ワンポイントアドバイス★
商品管理番号や商品コードは、各モールによって禁止文字が決まっています。複数モールを運用する場合は「半角英数字」と「半角ハイフン」で構成することをおすすめします。
(3)各モールで異なる使用可能タグ
各モールによって、使用可能なHTMLタグが異なります。
例えば、楽天市場からYahoo!ショッピングへ移行する場合「特定のHTMLタグが使えず、意図しないデザインになっていた!」などの問題が起きないよう、準備する必要があります。
今回は、使用頻度が高いHTMLタグを抜粋して紹介します!
【PC】
・見出し用のHTMLタグ
例:<h1></h1> <h2></h2> <h3></h3>
楽天市場:OK
Yahoo!ショッピング:NG
Yahoo!ショッピングで、商品名やカレンダーなどで<h1>~<h3>タグが使用されているため、見出し要素は<h4>タグから記述します。
・装飾用のHTMLタグ
例:<style></style>
楽天市場:OK
Yahoo!ショッピング:NG
Yahoo!ショッピングで、cssスタイルを指定する場合はHTMLタグに直接スタイルを記述します。
(<td style=”font-size: 16px;>xxxxxx</td>など)
【スマートフォン】
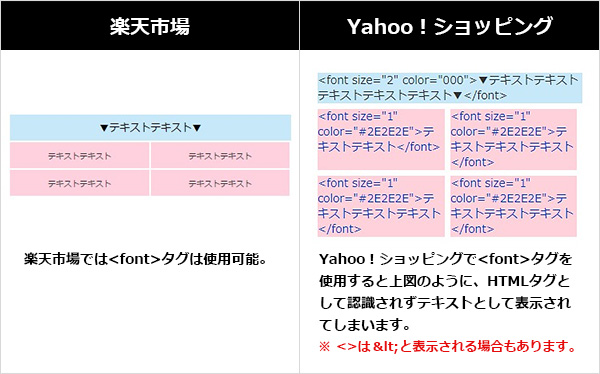
・文字の装飾を指定するタグ
例:<font></font>
楽天市場:OK
Yahoo!ショッピング:NG
Yahoo!ショッピングのスマートフォンページで文字サイズを調整する場合は、
<h1>や<h2>タグに置き換えることで、文字サイズを調整することが可能です。

まとめ
今回は、複数のモールを運用する上で、知っておくと便利なポイントを紹介しました。事前にしっかりと各モールの特徴を把握することで、作業効率アップを図ることができます。ぜひ、参考にしてみてください。
ブランジスタは、400社1,000サイトの実績とノウハウで、ワンストップサポートを実現します!
お気軽にお問い合わせください。
https://www.brangista.com/ec_supportpro/